1. RGB와 CMYK

RGB와 CMYK는 두 가지 다른 색 공간(color space) 모델로, 디지털 이미지와 인쇄물에서 색상을 표현하는 데 사용됩니다. 각각의 모델은 서로 다른 방식으로 색상을 조합하고 표현합니다.
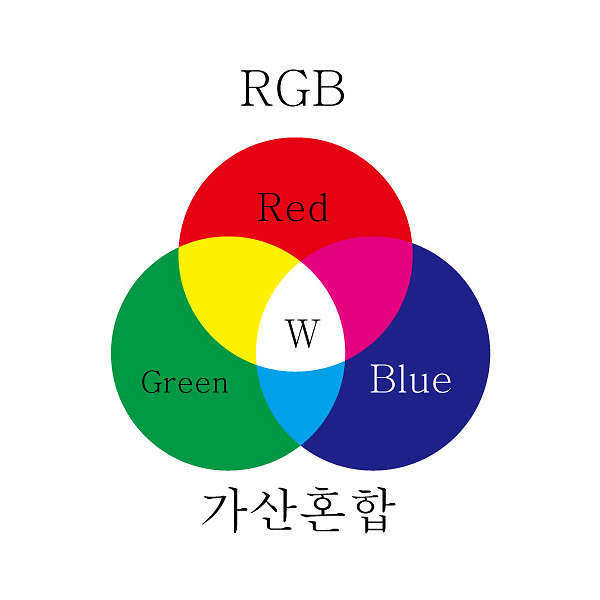
- RGB (Red, Green, Blue): RGB는 빛의 삼원색인 빨강(Red), 초록(Green), 파랑(Blue)을 기본 구성 요소로 사용하는 모델입니다. 이 모델은 주로 컴퓨터, 디지털 디스플레이, TV 모니터 등에서 사용됩니다.
- 각 색상 채널은 0부터 255까지의 값으로 표현됩니다.
- RGB 색상은 빛을 더해 가면서 색상이 밝아집니다.
- 예를 들어, 모든 색상 채널이 0인 경우에는 검은색이며, 모든 색상 채널이 255인 경우에는 흰색이 됩니다.
- 빨간색을 표현하려면 R 채널이 255이고, G와 B 채널이 0이 되어야 합니다. 녹색과 파란색도 동일한 방식으로 표현됩니다.

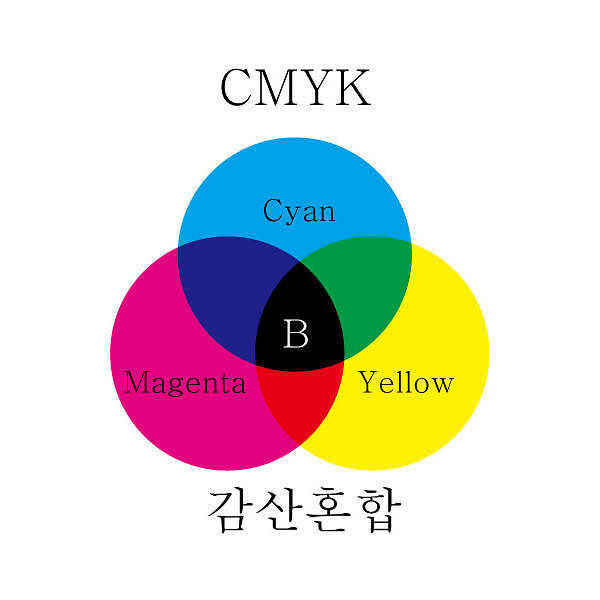
- CMYK (Cyan, Magenta, Yellow, Key/Black): CMYK는 인쇄를 위한 색상 모델로 사용됩니다. 이 모델은 흔히 간단히 "사이안(Cyan)", "마젠타(Magenta)", "옐로우(Yellow)" 및 "블랙(Black)"으로 알려져 있습니다.
- 각 색상 채널은 0부터 100%의 값으로 표현됩니다. 0%는 색이 없음을 의미하고, 100%는 해당 색상의 최대 강도를 나타냅니다.
- CMYK 모델에서 각 색상은 빛을 빼 가면서 색상이 형성됩니다. 예를 들어, C, M, Y 모두 0%이고 K(Black)가 100%인 경우, 색상은 완전한 흰색이 됩니다. 반대로, C, M, Y 모두 100%이고 K가 0%인 경우, 색상은 완전한 검은색이 됩니다.
- CMYK는 일반적으로 인쇄에 사용되므로, 디지털 이미지를 인쇄로 출력할 때 컬러 프로파일을 변환할 때 유용합니다.
요약하면, RGB는 빛의 삼원색으로 색상을 표현하며 디지털 미디어에 주로 사용되고, CMYK는 인쇄를 위해 색상을 표현하며 프린터와 인쇄물에서 사용됩니다. 두 모델은 서로 다른 방식으로 색상을 생성하고 표현하므로, 이미지의 용도에 따라 적절한 모델을 선택해야 합니다.
2. 비트맵과 벡터
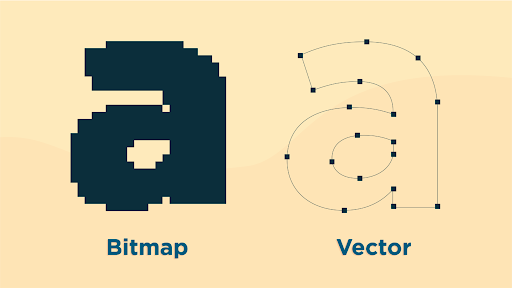
비트맵과 벡터는 두 가지 다른 그래픽 이미지 형식으로, 그래픽 디자인과 이미지 처리에서 사용됩니다. 각각의 형식은 이미지를 다른 방식으로 표현하고 저장합니다.

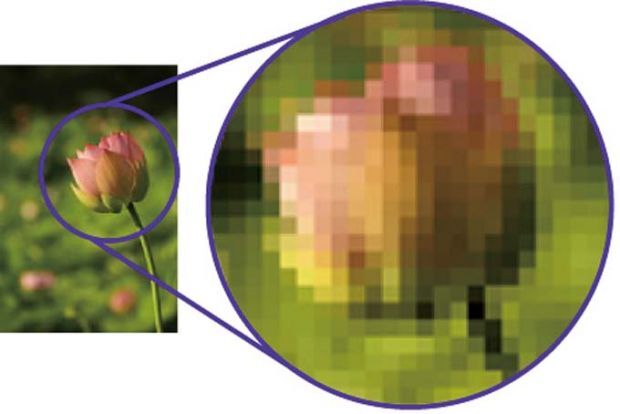
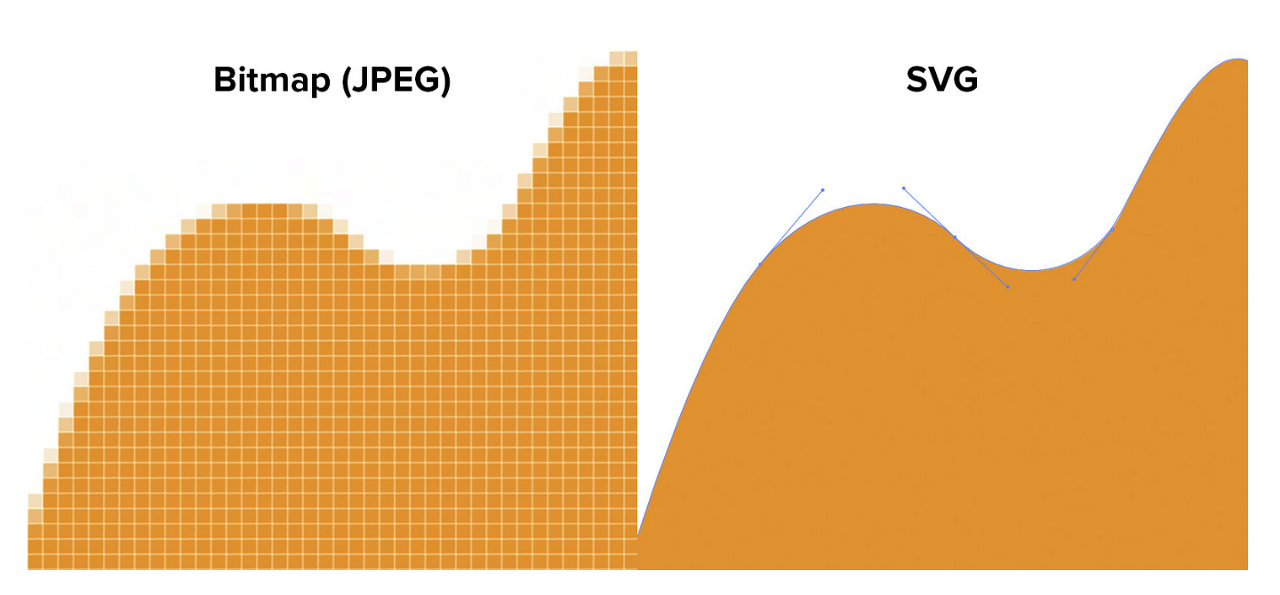
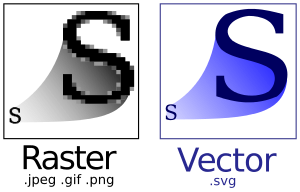
- 비트맵 (Bitmap): 비트맵은 픽셀(pixel)의 그리드로 이미지를 표현하는 방식입니다. 각 픽셀은 색상 정보를 담고 있으며, 이미지의 해상도에 따라 픽셀의 밀도가 결정됩니다. 따라서 고해상도 비트맵은 더 많은 픽셀로 이루어져 세밀한 디테일이 나타나고, 저해상도 비트맵은 픽셀이 더 크게 나타나 상세한 부분이 더욱 흐려집니다.
- JPEG, PNG, GIF 등의 이미지 파일 형식은 비트맵 이미지를 저장하는 데 주로 사용됩니다.
- 비트맵 이미지는 해상도를 유지한 상태로 크기를 늘리면 픽셀이 커지므로 이미지가 깨져 보일 수 있습니다.
- 사진, 현실적인 이미지 및 복잡한 그래픽을 표현하는 데 적합합니다.


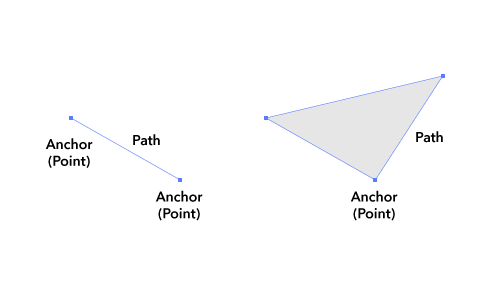
- 벡터 (Vector): 벡터 이미지는 수학적인 곡선과 도형의 수학적 방정식을 사용하여 이미지를 표현하는 방식입니다. 이러한 방식으로 이미지를 만들면 해상도와 크기에 상관없이 이미지의 선명도와 질이 유지됩니다. 벡터 이미지는 각 선과 곡선이 수학적으로 정의되므로 이미지를 늘리거나 축소하더라도 화질이 손상되지 않습니다.
- SVG (Scalable Vector Graphics) 등의 이미지 파일 형식은 벡터 이미지를 저장하는 데 주로 사용됩니다.
- 로고, 아이콘, 일러스트레이션, 인쇄물 등에 주로 사용되며, 이미지 크기가 변경되어야 할 때 유용합니다.
- 단순한 그래픽과 애니메이션을 표현하는 데 적합합니다.
비트맵과 벡터는 각각의 특징과 용도로 인해 서로 보완적으로 사용됩니다. 사진과 현실적인 이미지는 비트맵으로 표현하고, 로고와 아이콘과 같은 단순한 그래픽은 벡터로 표현하여 용도에 따라 적절한 이미지 형식을 선택할 수 있습니다.
3. 해상도
-ppi란?

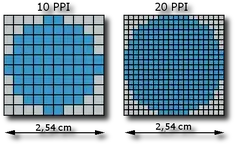
PPI는 "Pixel Per Inch"의 약자로, 한 인치당 픽셀의 개수를 나타내는 측정 단위입니다. 해상도란 디지털 이미지나 디스플레이의 세부 사항과 선명도를 나타내는데 사용되며, PPI는 이러한 해상도를 측정하는 방법 중 하나입니다.
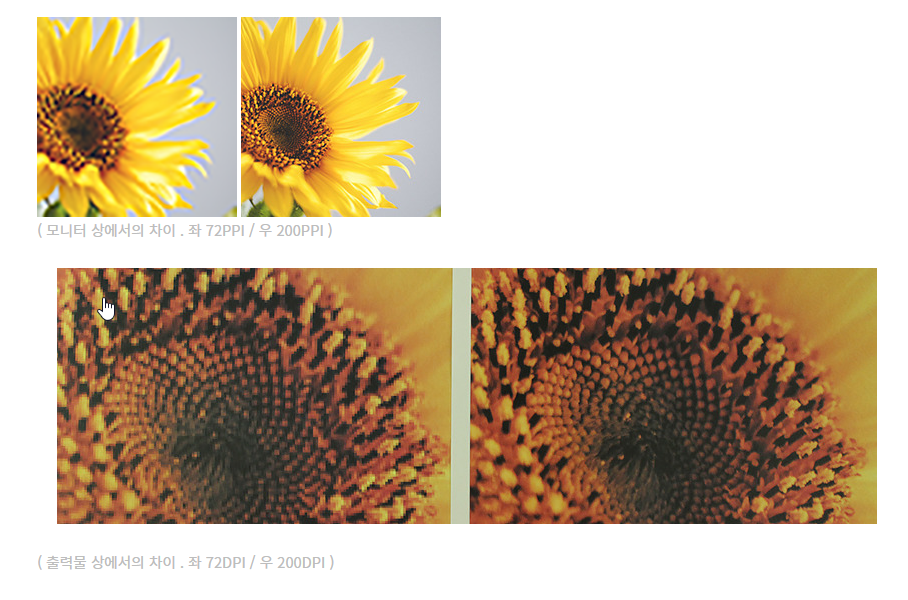
일반적으로 PPI는 인쇄나 디지털 이미지 처리와 관련하여 사용됩니다. 더 높은 PPI는 인치당 픽셀이 더 많이 들어가 있어서 이미지가 세밀하고 선명하게 나타납니다. 반대로 낮은 PPI는 인치당 픽셀이 적어지므로 이미지가 더 흐릿해질 수 있습니다.
예를 들어, 인쇄물에서 300 PPI의 해상도를 가진 이미지는 1인치당 300개의 픽셀이 들어가 있는 것을 의미합니다. 따라서 이미지가 작을수록 더 많은 픽셀이 채워지고, 따라서 더 선명하고 고해상도로 인쇄될 수 있습니다.
PPI는 주로 인쇄용 이미지를 준비할 때 중요합니다. 인쇄물은 고해상도가 필요하며, 300 PPI 이상의 해상도가 권장됩니다. 그러나 디지털 디스플레이용 이미지는 일반적으로 72 PPI 정도의 낮은 해상도로 충분합니다. 디지털 화면에서는 높은 PPI로 인해 파일 크기가 증가하며 로딩 시간이 오래 걸릴 수 있기 때문에, 화면용 이미지의 경우 높은 PPI를 사용할 필요가 없습니다.
요약하면, PPI는 인치당 픽셀의 개수를 의미하는 해상도의 측정 단위이며, 인쇄물과 디지털 화면용 이미지를 준비할 때 고려해야 하는 중요한 요소입니다. 인쇄물은 고해상도를 유지하여 선명하게 인쇄되도록 하고, 디지털 화면용 이미지는 적당한 PPI로 준비하여 파일 크기와 로딩 시간을 관리해야 합니다.
-왜 웹용은 72ppi를 사용하는가?

웹 용도에서 72 PPI를 사용하는 이유는 역사적인 이유와 웹 환경의 특성 때문입니다. 웹에서 이미지를 사용하는 경우, 인쇄물과는 다른 환경과 용도를 가지고 있기 때문에 더 낮은 해상도인 72 PPI가 보편적으로 사용됩니다.
- 역사적인 이유: 과거에는 모니터와 디스플레이 기기의 해상도가 낮았습니다. 1980년대와 1990년대 초기에는 컴퓨터 모니터의 대다수가 72 PPI의 해상도를 가지고 있었습니다. 그래서 웹 디자이너들은 이러한 낮은 해상도를 기준으로 웹 이미지를 준비하였고, 이로 인해 72 PPI가 웹 이미지의 표준으로 자리잡게 되었습니다.
- 웹 환경의 특성: 웹 페이지에서 사용되는 이미지는 주로 디지털 화면을 위한 것입니다. 대부분의 컴퓨터 모니터와 디스플레이는 여전히 72 PPI를 기준으로 하고 있기 때문에 높은 해상도의 이미지를 사용한다고 해도 디스플레이에서 뚜렷한 차이를 느끼기 어렵습니다. 또한, 웹 페이지에 사용되는 이미지는 파일 크기를 최적화하여 로딩 속도를 향상시키는 것이 중요합니다. 높은 해상도의 이미지를 사용하면 파일 크기가 증가하여 페이지 로딩이 느려지거나 트래픽 소모가 높아질 수 있습니다. 따라서 웹 환경에서는 화면에 적합한 해상도를 유지하여 파일 크기를 최적화하는 것이 필요합니다.
현재는 고해상도(Retina 디스플레이 등)를 지원하는 모니터도 늘어나고 있으며, 더 높은 해상도의 이미지가 웹에서 사용되는 경우도 증가하고 있습니다. 그러나 72 PPI는 웹 이미지의 보편적인 표준으로 남아있고, 이미지의 화면 표시 크기를 정확하게 조절하여 적절한 해상도를 유지하는 것이 중요합니다. 이는 웹 페이지의 성능과 사용자 경험을 향상시키는 데 도움이 됩니다.
4. 웹용 이미지 포맷 알아보기
-jpg, png, gif

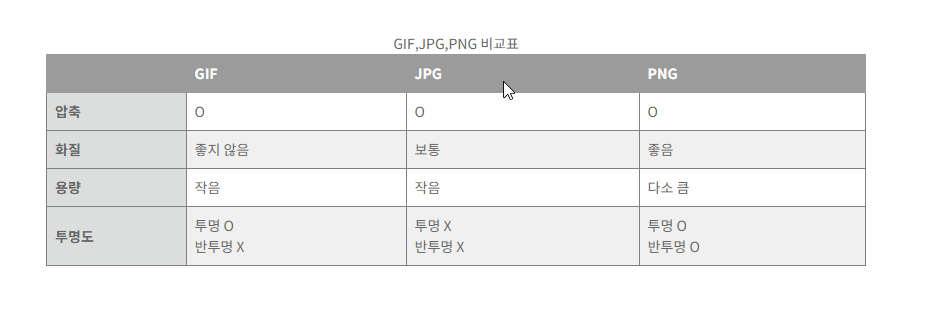
웹 용 이미지 포맷인 JPG, PNG, GIF, SVG는 각기 다른 특성과 용도를 가지고 있습니다. 이러한 이미지 포맷은 웹 페이지에서 다양한 이미지 유형을 지원하고, 각각의 특징에 따라 적절한 상황에 사용됩니다.
- JPG (JPEG - Joint Photographic Experts Group): JPG는 사진이나 현실적인 이미지를 표현하는 데 적합한 비손실 압축 이미지 포맷입니다. JPG 이미지는 압축되어 파일 크기가 작아지기 때문에 웹 페이지에서 이미지 로딩 속도를 개선하는 데 유용합니다. 하지만 압축 과정에서 이미지 품질이 손실될 수 있으므로, 반복적으로 편집하거나 저장할 경우 이미지 품질이 저하될 수 있습니다.
- 사진과 현실적인 이미지를 웹 페이지에 사용할 때 적합합니다.
- JPG 이미지는 배경이나 복잡한 그래픽 요소를 표현하는 데는 적합하지 않습니다.
- PNG (Portable Network Graphics): PNG는 비손실과 손실 압축 모두를 지원하는 이미지 포맷으로, 웹 페이지에서 이미지 투명도를 유지해야 할 경우 많이 사용됩니다. 또한, 투명 배경과 고해상도 이미지를 지원하므로 웹 디자인에서 아이콘과 로고, 그래픽 요소를 표현하는 데 많이 사용됩니다.
- 로고, 아이콘, 그래픽 요소 등에 적합하며, 투명 배경을 필요로 할 때 사용됩니다.
- JPG보다 파일 크기가 크지만, 이미지 품질이 손상되지 않습니다.
- GIF (Graphics Interchange Format): GIF는 이미지의 애니메이션과 간단한 그래픽 요소를 표현하는 데 주로 사용됩니다. GIF 이미지는 최대 256색의 제한된 색상 테이블을 사용하며, 비손실 압축 방식으로 이미지를 저장합니다. 애니메이션에 적합한 이미지 포맷으로, 움직이는 이미지를 표현하는 데 유용합니다.
- 간단한 애니메이션 및 반복되는 그래픽 요소를 웹 페이지에 사용할 때 적합합니다.
-svg


- SVG (Scalable Vector Graphics): SVG는 XML 기반의 벡터 이미지 포맷으로, 수학적으로 정의된 선과 도형을 사용하여 이미지를 표현합니다. 따라서 이미지 크기가 변경되어도 해상도가 손상되지 않으며, 웹 페이지에서 고해상도 디스플레이를 지원하는 환경에서 사용하기에 적합합니다. 또한, 텍스트와 그래픽을 조합하여 다양한 형태의 인터랙티브 그래픽 요소를 생성할 수 있습니다.
- 로고, 아이콘, 인터랙티브 그래픽 요소 등에 적합하며, 다양한 크기와 해상도에서 사용할 때 유용합니다.
이미지 포맷 선택은 웹 페이지의 용도와 이미지의 특성을 고려하여 결정해야 합니다. 각 포맷은 자체적인 장단점을 가지고 있으므로, 이미지의 목적과 요구 사항에 따라 적절한 이미지 포맷을 선택하는 것이 중요합니다.
5. 이미지 다루기
-스마트오브젝트

스마트 오브젝트(Smart Object)는 Adobe Photoshop과 같은 이미지 편집 소프트웨어에서 사용되는 개념으로, 이미지나 그래픽 요소를 특별한 방식으로 처리하여 편집과 변형을 보다 유연하게 할 수 있도록 도와주는 기능입니다.
스마트 오브젝트를 사용하면 이미지의 원본 데이터를 완전히 보존한 채로 작업을 수행할 수 있습니다. 이는 이미지를 계속해서 조정, 크기 변경, 필터 적용 등을 하더라도 원본 이미지의 품질과 선명도를 유지할 수 있다는 장점을 가지게 됩니다. 그리고 이러한 작업은 비파괴적(Non-destructive) 방식으로 이루어지므로 원본 이미지에 영향을 주지 않습니다.
스마트 오브젝트를 사용하려면 다음과 같은 절차를 따릅니다:
- 이미지나 그래픽 요소를 레이어로 추가한 후, 해당 레이어를 선택합니다.
- "스마트 오브젝트로 변환" 또는 "스마트 오브젝트로 저장"과 같은 옵션을 선택하여 해당 레이어를 스마트 오브젝트로 변경합니다.
- 스마트 오브젝트로 변환된 레이어는 레이어 패널에서 아이콘 모양이 다르게 표시되며, 레이어 더블 클릭으로 해당 스마트 오브젝트를 편집할 수 있습니다.
- 스마트 오브젝트를 편집하면 원본 데이터를 보존한 상태에서 수정이 가능하며, 편집을 마치면 저장하고 원래 파일로 돌아가면 변경 사항이 반영됩니다.
스마트 오브젝트의 사용은 편집 작업의 효율성과 품질 유지 측면에서 큰 장점을 가지고 있습니다. 특히 이미지를 다양한 크기로 사용해야 하는 웹 디자인이나 그래픽 디자인 작업에서 유용하게 활용됩니다.
-래스터라이즈(rasterize)

래스터라이즈(Rasterize)는 벡터 이미지를 픽셀 기반의 비트맵 이미지로 변환하는 프로세스를 말합니다. 벡터 이미지는 수학적 공식과 도형으로 이미지를 표현하는 반면, 래스터라이즈를 거치면 이미지는 픽셀의 그리드로 구성된 비트맵 이미지로 변환됩니다. 이 과정은 일반적으로 그래픽 디자인 소프트웨어에서 벡터 이미지를 다룰 때 사용됩니다.
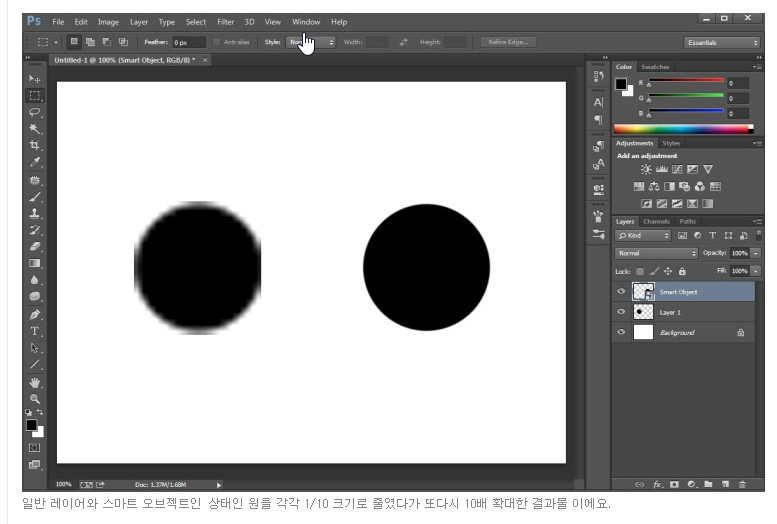
래스터라이즈를 수행하면 벡터 이미지가 고해상도 픽셀로 변환되므로, 이미지의 크기를 확대하거나 축소할 때 이미지의 선명도와 디테일이 손실될 수 있습니다. 이것은 비트맵 이미지의 특성으로, 이미지를 더 크게 확대할수록 픽셀이 커져 이미지가 흐려지게 됩니다.
래스터라이즈가 필요한 경우는 다음과 같습니다:
- 출력용 이미지 준비: 인쇄물이나 디지털 화면에 사용될 이미지를 준비할 때, 프린터나 화면에서 사용하는 해상도에 맞는 비트맵 이미지로 변환하여 출력 품질을 보장합니다.
- 필터 및 효과 적용: 이미지에 특수 효과나 필터를 적용하려면 일부 그래픽 디자인 소프트웨어에서 래스터라이즈를 수행하여 효과를 적용합니다.
- 웹 이미지 준비: SVG 같은 벡터 이미지가 아닌 JPG, PNG, GIF 등의 비트맵 이미지 형식으로 웹 페이지에 삽입하거나 배경 이미지로 사용하기 위해 래스터라이즈를 할 수 있습니다.
래스터라이즈는 유용한 기능이지만, 원본 벡터 이미지를 항상 보존하는 스마트 오브젝트를 사용하여 작업하면 이미지 품질과 해상도를 유지하면서 편집이 가능하므로, 가능하면 래스터라이즈보다 스마트 오브젝트를 활용하는 것이 좋습니다. 이렇게 하면 이미지를 여러 번 편집할 때 원본 이미지를 손상시키지 않고 유연하게 작업할 수 있습니다.

댓글